Scrabble go!
Company: PierPlay, LLC/ Scopely
Role: Senior UI/UX Designer (2 years, 10 months)
I joined PierPlay as Senior UI/UX designer in July of 2018 when initial development had already been underway for approximately 1 year. The team had just finished a major UI/UX overhaul since the game was not reaching soft launch KPIs and I was hired to help create a suite of new features for the redesigned game.
PierPlay was a small team, so after creating UX for a feature, I would help with UI revisions, UI export for Unity, implementation in-engine, and animation in-engine. The efficiency of this process led to later initiatives when I joined Scopely to have UX/UI/Tech Art teams more closely integrated with one another.
Programs Used:

scrabble Adventures
Adventures was designed to be a single-player game mode where players complete levels and collect rewards. This game mode design has a limited number of levels and these levels are contained in groups called stages. Each Adventure event was expected to last for about one or two weeks and contain roughly 30-60 different levels. Adventures events are meant to be replayable and grant different rewards on each replay.
initial feature research
As the primary UX designer on Scrabble GO, I attend weekly Player Voice meetings with the UX Research team to help identify trends in player feedback and to help guide product decisions based on those trends. We send out surveys to our core player base on Facebook asking for their feedback and what they would like to see in our game. I also meet regularly with the performance team to see what their needs are and identify their pain points as well. The GDD for Adventures was created with these pain points in mind:
player pain points
Turns take too long to play in traditional Scrabble PvP (anywhere from a few hours to days per word played)
High barrier of entry to other single-player game modes (high currency sink to play for long periods of time)
Other single-player modes have high time pressure
product pain points
Lack of long-term single-player events leads to greater player churn while waiting for opponents to take turns in Scrabble PvP
No opportunity to show ads between turns other than Scrabble PvP
No opportunity to showcase current Tile collection rewards except in high-pressure competitive events
Need additional opportunities for players who aren’t interested in high-pressure timed events to sink currency
initial UX mockups
Before we sent mocks out to players, we wanted to figure out how our core gameplay was going to change based on the specifications written in the GDD. I made several iterations on both the board scene and the lobby scene and ended up on these as the final UX mockups for both the lobby and gameplay scene:
Initial UX Overview for Adventures Lobby
Initial UX overview for Gameplay Scene
player research
After solidifying how the feature was going to work within the Scrabble framework, next was to ask players about gameplay mechanics and if they understood what each mechanic was just by looking at it without a tutorial. For this, I worked with both the product team and the user research team to create a survey that contained animated UI mocks to send to our Scrabble GO council (highly-engaged players who have signed NDAs when testing features). The survey structure for each gameplay mechanic consisted of one static mock with questions asking the player what they thought that mechanic did with the next page showing the animated mockup asking the same questions. Shown below is an example:
Static Mockup (UI by Albert Vives)
Animated Mockup (Animation by Raul Reyes Luque)
The results of these tests allowed the UI team to make changes to how gameplay mechanics looked before we shipped to a wider audience.
UX Flows
After high-level passes at the main screen layouts, I moved onto more detailed wireframe flow charts, such as the ones shown below:
Gameplay flow for 20-point Tiles mechanic
Flow for winning a level
Sample flow for lobby return after finishing a level
These flows would also be diagrammed in editable charts in Confluence. I have more flow charts for this feature available upon request.
additional player research
When releasing Adventures to a wider audience, we initially rolled it out to a small segment (15%) of our player base on Android only. This was meant to serve as a technical test and as a way to gather player feedback to catch key changes before releasing to 100% of our audience. I worked with the user research team by requesting specific information to collect, such as:
Overall satisfaction with the feature
Likes & dislikes
Difficulty perceptions
Satisfaction with & understanding of new game mechanics
Satisfaction with & understanding of rewards
Players would be taken to this survey via in-game interstitial (popup) and ran for 2 weeks.

game rooms
The goal of this feature was to create a system that allows like-minded players to find and connect with each other. Members can challenge each other in 1v1 and tournament gameplay.
initial feature research
As the primary UX designer on Scrabble GO, I attend weekly Player Voice meetings with the UX Research team to help identify trends in player feedback and to help guide product decisions based on those trends. We send out surveys to our core player base on Facebook asking for their feedback and what they would like to see in our game. I also meet regularly with the performance team to see what their needs are and identify their pain points as well. The GDD for Game Rooms was created with these pain points in mind:
player pain points
No designated place in Scrabble GO to meet people outside of their immediate social network (Facebook or Address Book)
Playing with entirely random players via Match-Me is a harassment roulette game
No moderated chat areas
No place in Scrabble GO to play in large competitive PvP tournaments
product pain points
Need additional ways to increase turns-played KPI
Need ways to increase session length for players who are only interested in PvP games
Need ways to increase number of sessions per day with a way to force turn length
initial UX mockups
For this feature I worked on creating high-level UX mocks while the product manager continued to flesh out details in the GDD. This led to a lot of iterations on how the main game room lobby was structured, but ultimately led to the best UX solutions. Some of the initial screen mockups looked like what is shown below:
First pass at the Main Lobby UX
Ultimately, after discussing with the product team, we decided that these mockups were too dense and weren’t geared enough towards our casual audience. I iterated with the product team and asked what parts of the feature were most important for them to show on-screen. Once I gathered that list together, I ended up making something less visually complex that focused more on user-generated content and less on hyper-detailed text blocks. These UX iterations are shown below:
One of the more challenging parts of this feature was to create a tournament bracket visual that could fit anywhere from 8 to 64 players and still be easy to use on a portrait device. I made several interactive prototypes to help visualize why a traditional sports bracket view wasn’t the best route to go and wasn’t really necessary for the goal tournaments was trying to achieve. I ended up creating a scalable bracket system that allowed designers to not only create 64-person brackets, but would also allow future scalability to 128 and beyond. Those mockups are shown below:
To further demonstrate the feasibility of this concept, I made an interactive prototype. You can access this prototype be clicking the image below or on this link.
UI mockups
After most of the initial UX flows were completed, I moved onto making UI. Process-wise, I started talking less often with the product design team and more with the Art and UI teams. Since multiple people were going to need to use these photoshop files, I created layer comps for each UI state and made sure all my groups and layers were labelled. All UI was also branded between Hasbro and Mattel, but I’m only showing the Hasbro brand colors in my mocks. Here is how some of the UX mocks translated into UI:
Footer Lobby UI (Hasbro branded)
Footer Lobby UI - My Groups (Hasbro branded)
Locked Popup for layers below level cap
Main Lobby UI (Tournaments shown)
Main Lobby UI (Looking for Players shown)
Main Lobby UI (Active Tournaments shown)
Special Tournament Bracket (Unentered)
Special Tournament Bracket (Finalists Bracket Shown)
Standard Tournament Bracket (Unentered)
additional player research
Before we release to a wider audience, I’m working with the user research team to collect information about the following:
Interpretation of the purpose of each screen
Likes & dislikes
Readability
General feelings about each screen
Players will be shown a static UI mock of each major part of the feature and then shown an animated mockup on the next page. Showing each mockup type separately should help determine what impact animations have on player understanding of the feature.

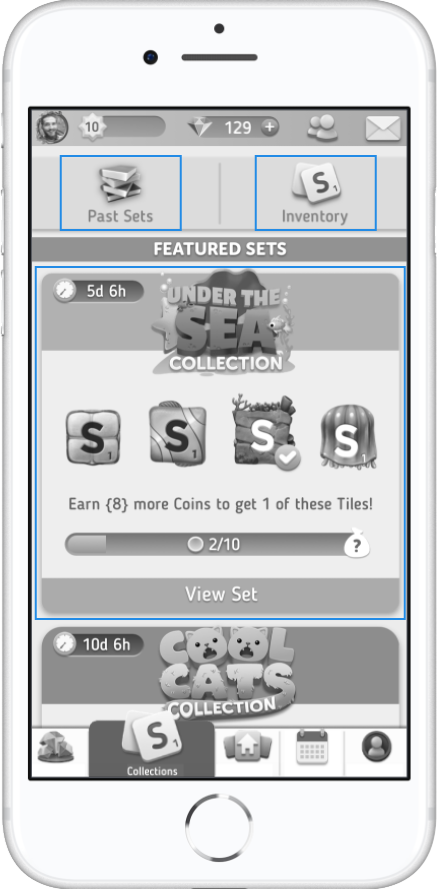
collections 2.0
The goal of this feature was to rework Scrabble GO’s current collections system with one that gives the players more agency when collecting Tiles and also gives a method to earn old content via duplicate Tile rewards.
initial feature research
As the primary UX designer on Scrabble GO, I attend weekly Player Voice meetings with the UX Research team to help identify trends in player feedback and to help guide product decisions based on those trends. We send out surveys to our core player base on Facebook asking for their feedback and what they would like to see in our game. I also meet regularly with the performance team to see what their needs are and identify their pain points as well. The GDD for Collections 2.0 was created with these pain points in mind:
player pain points
Can’t figure out exactly which chests contain which Tile cards (sourcing ambiguity)
Takes too long to get a desired Tile skin
Some chests don’t contain Tile cards (duplicate management is unclear)
Chests take too long to open (rewards feel cumbersome rather than special)
product pain points
Balancing Tile cards is difficult due to the restrictions on number of Tile card types per Tile skin
Not enough Tile-related items to sell in the Shop
Very rudimentary duplicate management system and isn’t monetizable
No ability to differentiate between “lesser” themed chests and “greater” themed chests, decreasing how we indicate value to the player
initial UX mockups
Collections 2.0 was an enormous feature, so I started off working with the game designer and product team to construct the GDD while simultaneously creating UX mocks. Most of our initial conversations started with whiteboarding and boxing off what items we wanted to be the primary focus on each screen. These conversations also included talks about how the new Collections system was going to fit within the existing popup hierarchy within Scrabble GO. Some of the initial digital screen mockups looked like what is shown below:
Then the initial screen mockups needed to be pieced together in a simple main screen flow chart to present for approval and to further understanding of the feature among other product managers, such as the mockup shown below:
Through a series of iterations and powerpoint presentations (an example of which I can provide upon request), we ended up with a feature map that looked like what is shown below. This was made not to show every screen’s state map, but was mainly to illustrate the overall feature’s structure within Scrabble GO’s existing UX framework.
UX Prototype
Once I had completed my feature overview map shown above, I created an interactive prototype with all my UX mocks pieced together inside of it. This prototype was intended to do the following:
Increase understanding amongst my peers of how each screen was going to connect together
Uncover any loose ends I might have missed during the UX wireframing phase
Send out for internal user testing within Scopely teams and gather feedback
Send out for external user testing via PlaytestCloud following the completion of internal user tests
You can view this prototype by tapping the image below or clicking this link.

scrabble club
Scrabble Club Subscription plan is a recurring subscription that is available to all players (no matter their existing game progress or subscription history) for a set cost per 30-day period. The goal for this feature was to provide the framework for a series of Lessons for players using an Exercise system to form a fun and meaningful feature that actually creates and changes player behavior over time, educates players, and changes how subscribers interact with the game and with their opponents. The business goals behind this feature were to create a subscription offering that mandates player engagement in order to maximize the Scrabble experience while encouraging additional play through exciting bonuses and a unique rewards structure.
core screens UX
Shown here are UX mocks I created for the core part of the feature:
full-screen upsells ux
Shown here are UX mockups I created for full-screen upsells accessed throughout the game:
ui animations for full-screen upsells
Shown here are animated mockups made in Unity for the above UX mocks: